
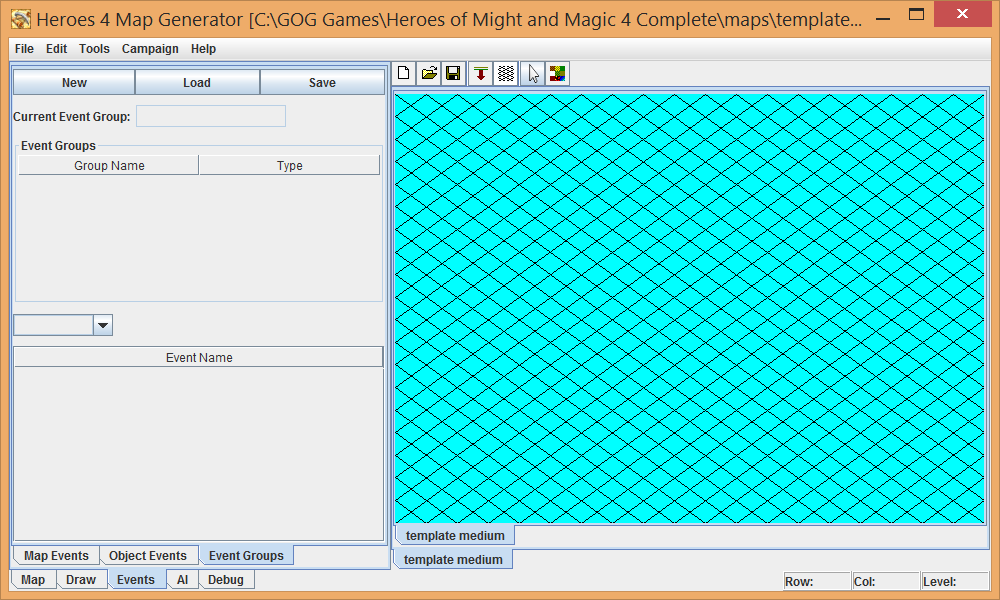
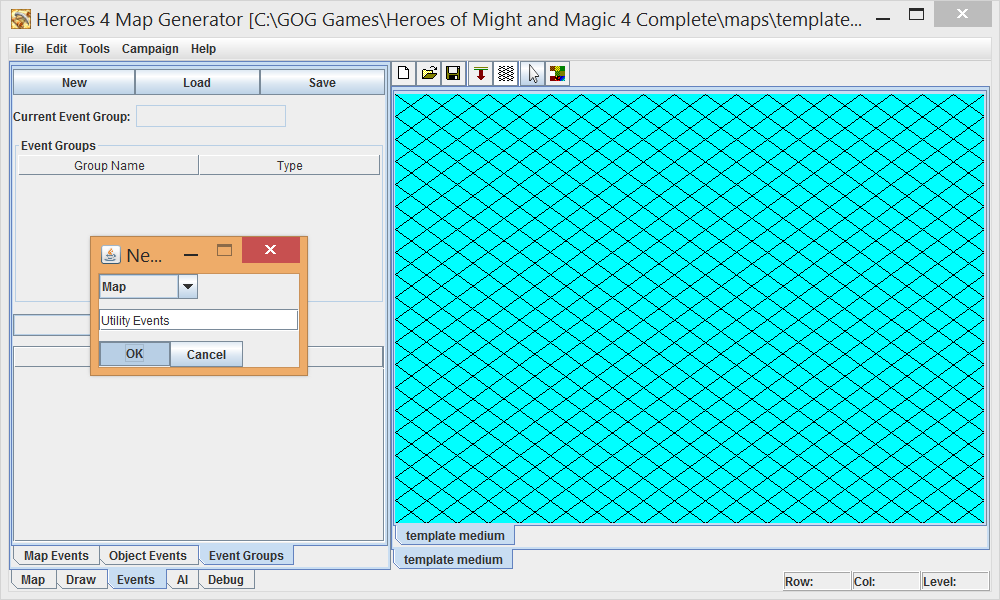
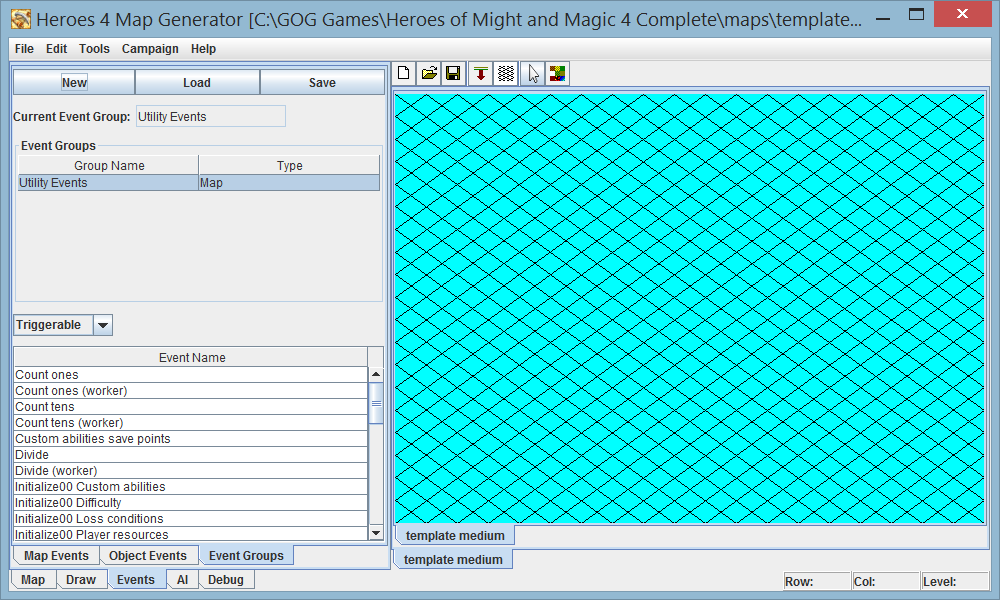
To create a new event group, simply click "New," and then give your new event group a name and select the type.

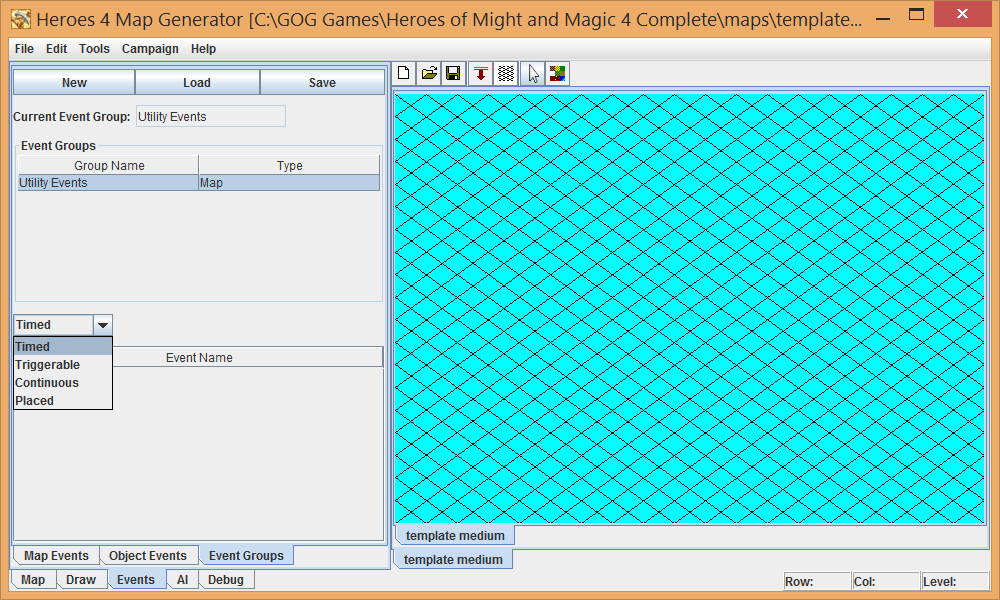
We've created our first event group! It is a Map event group, with the shown event types.

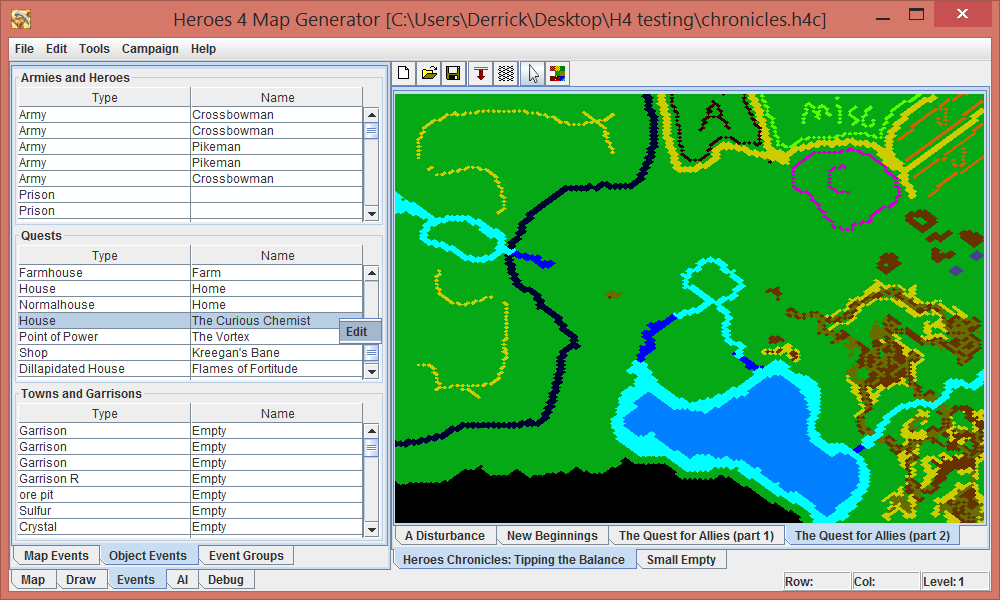
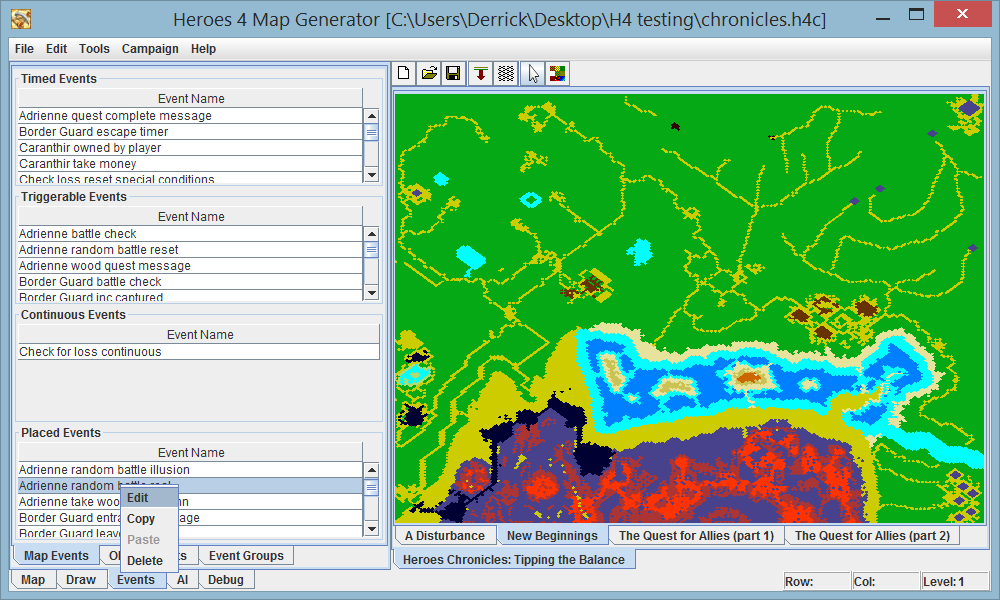
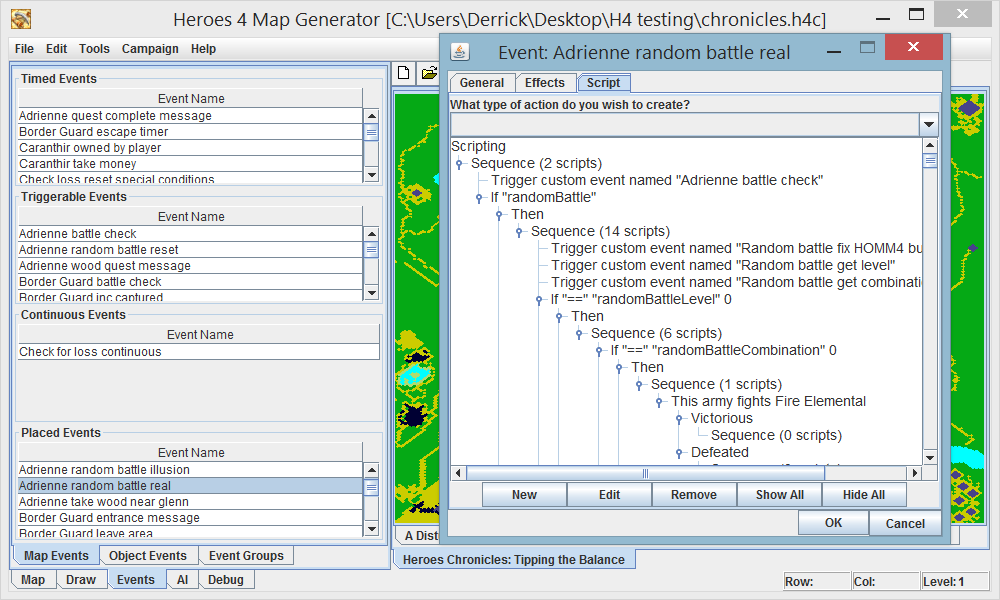
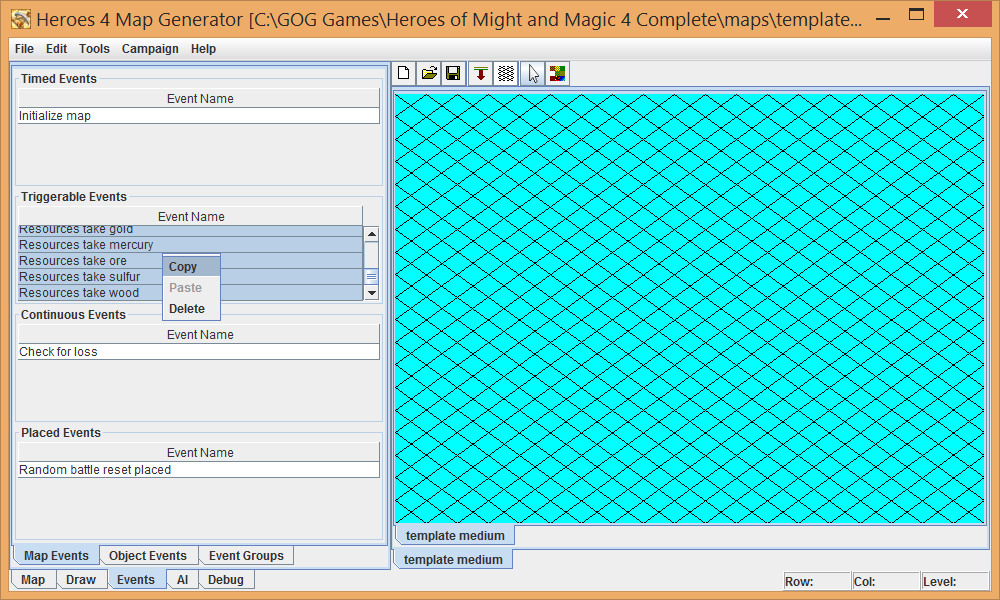
Now, lets load up a map that has some utility events that we can copy to our event group. I chose one of my template maps which has all of my utility scripting, and starts covered in water so I can raise the elevation of the entire map as I see fit (now made obsolete by the H4MG). I'll copy the triggered events here.

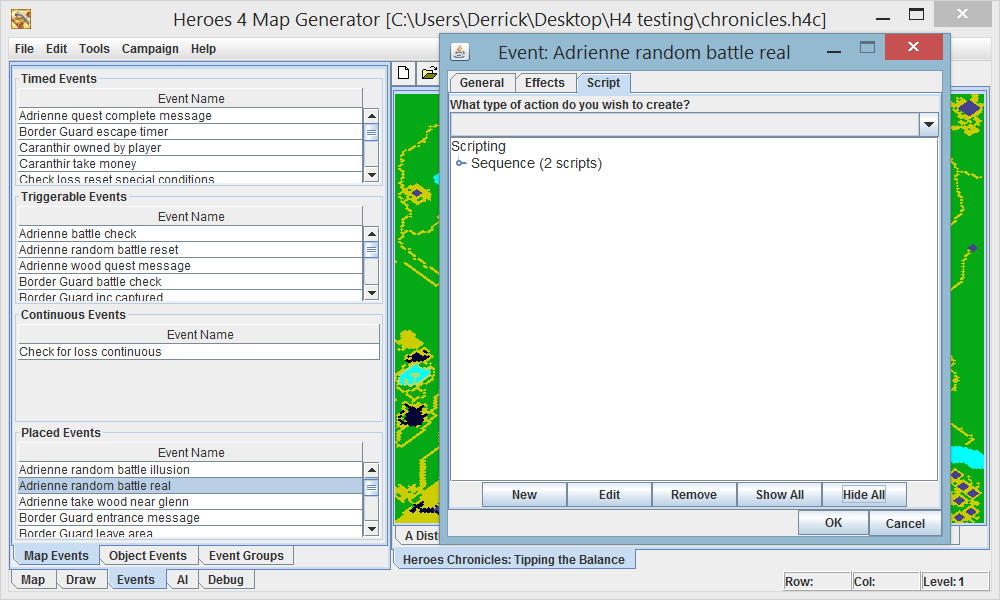
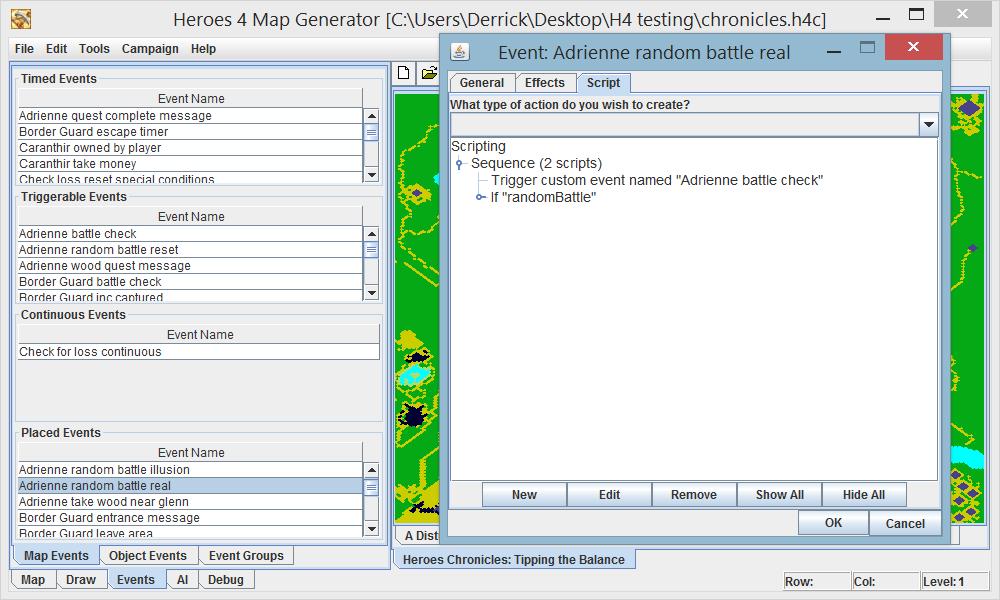
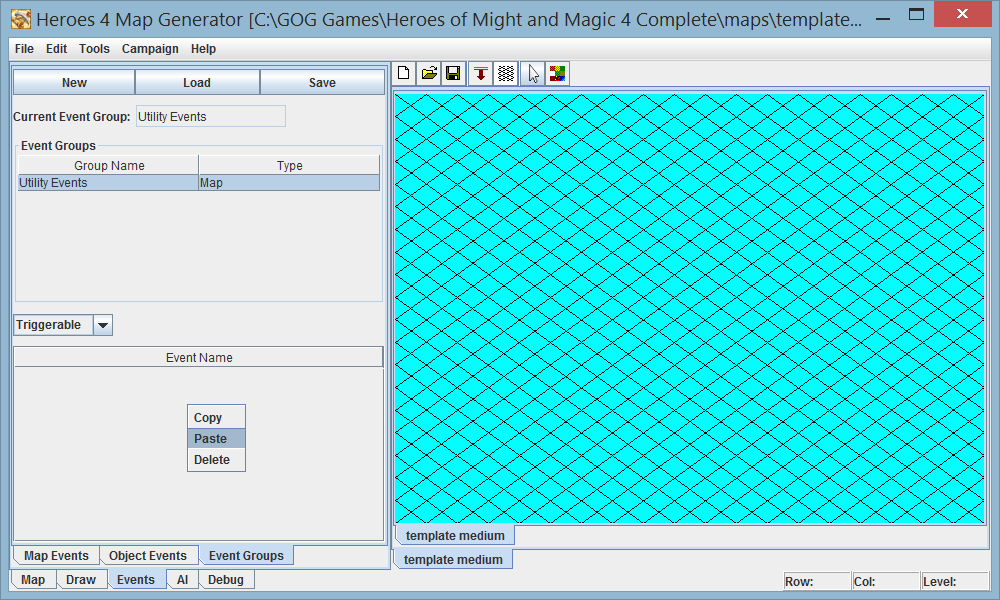
Now we'll switch back to the Event Group tab and paste our events under the "Triggerable" type.

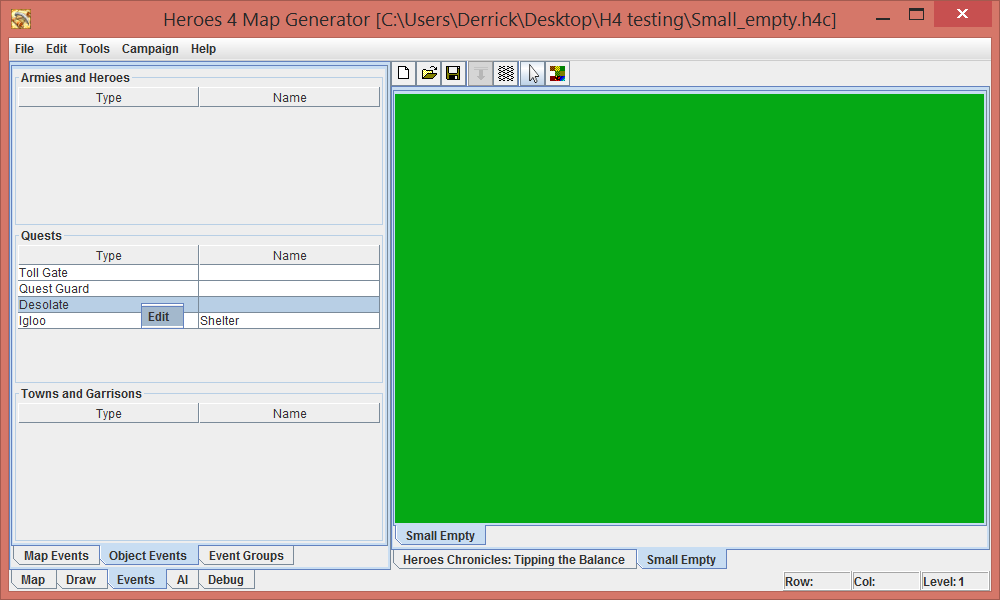
Bam, now our event group has our triggerable scripts. I'll copy / paste the rest over as well.

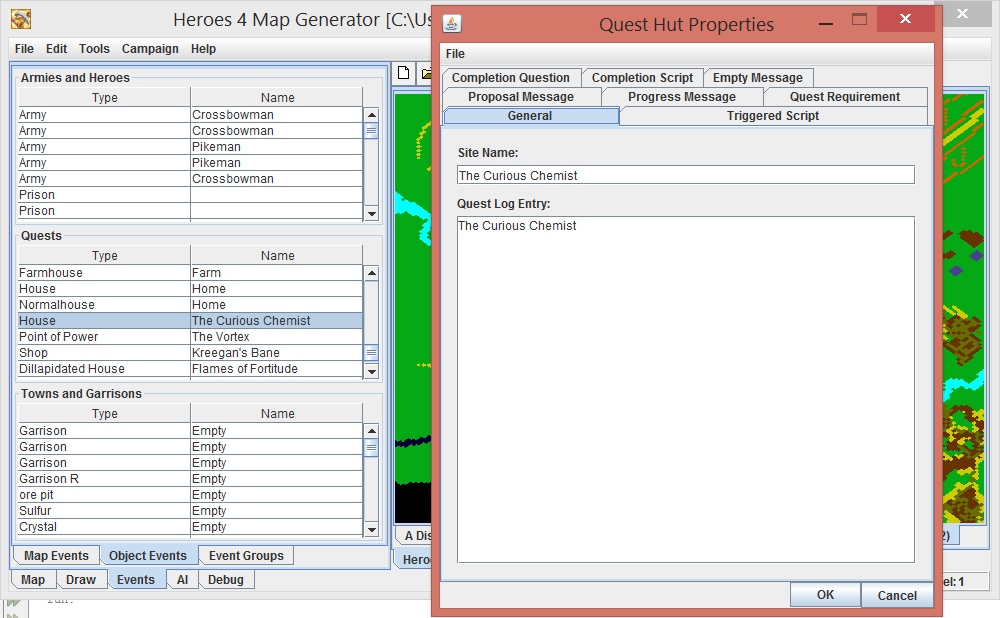
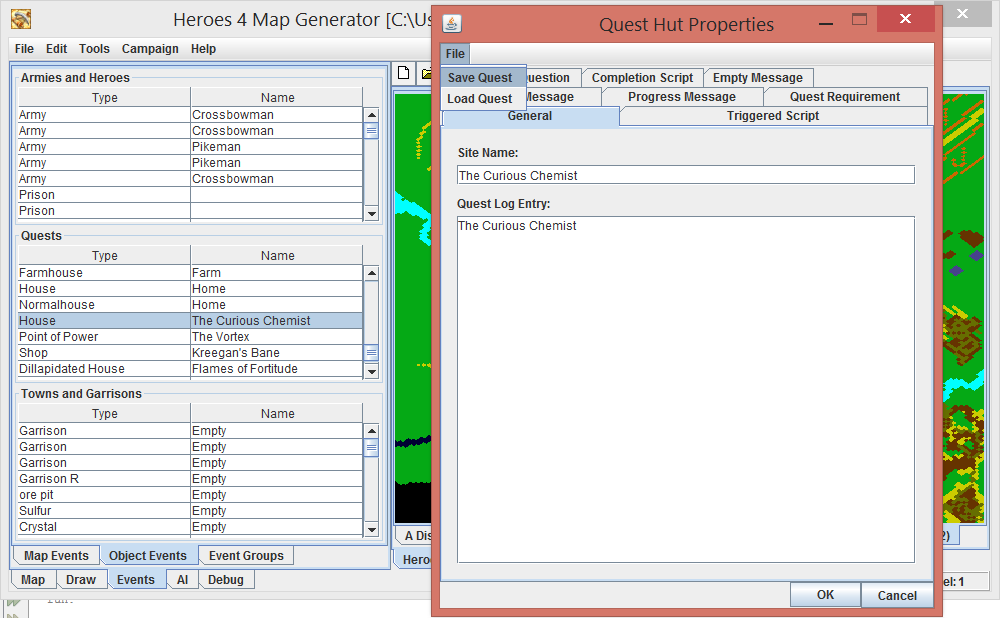
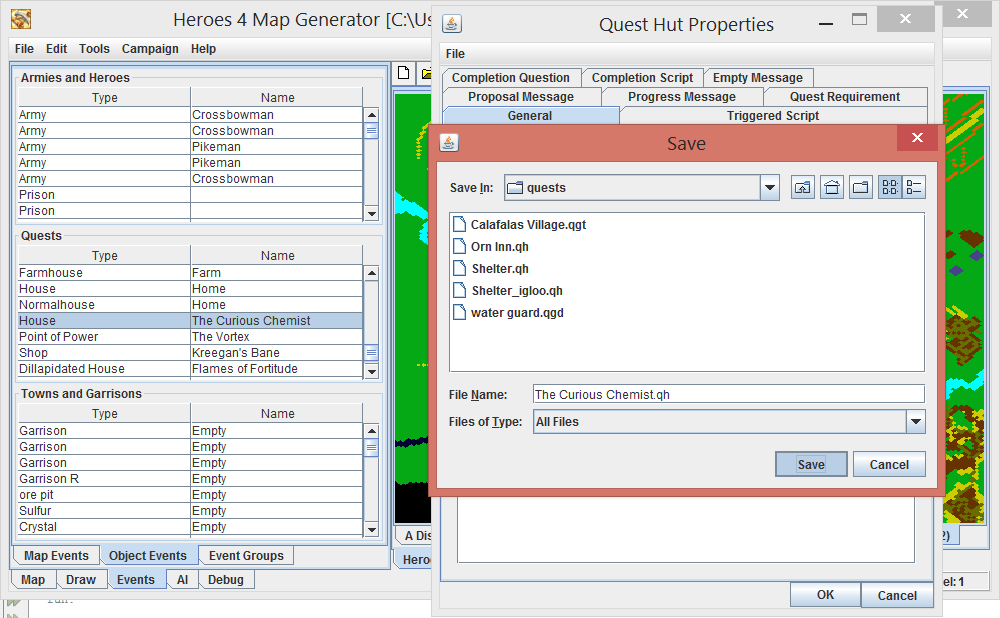
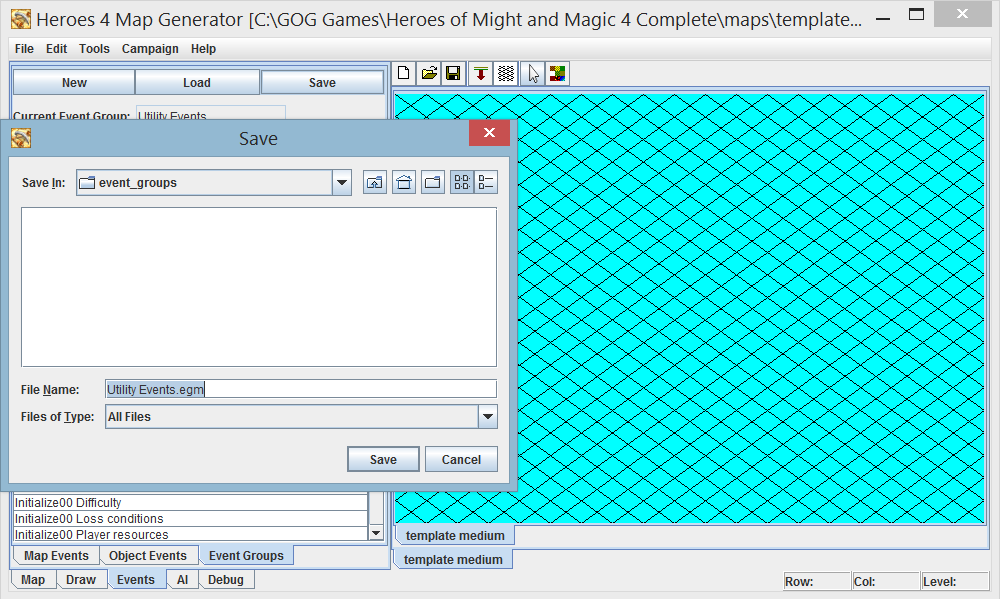
Finally, we can save our Utility Events by clicking on the save button, and then navigating to the location you want to save the file, or - recommended - save it here. On startup, this is where the H4MG checks for event groups and automatically loads them.

Now we are able to copy and paste these events to any map of our choosing - we don't have to open up a particular map and copy / paste those events. I'll probably need to gzip these files to reduce their footprint, even though they aren't all that big.
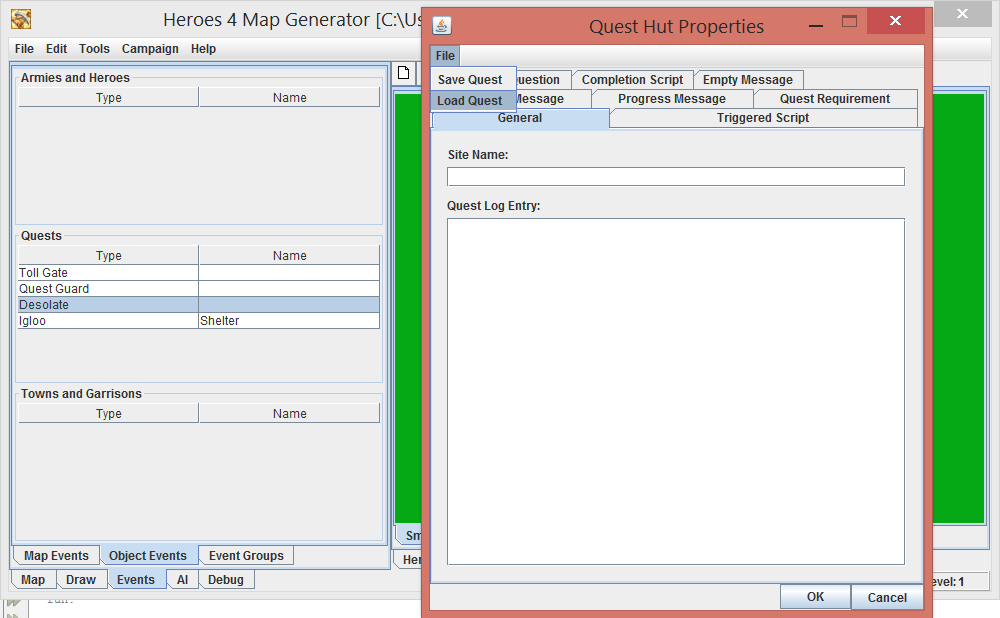
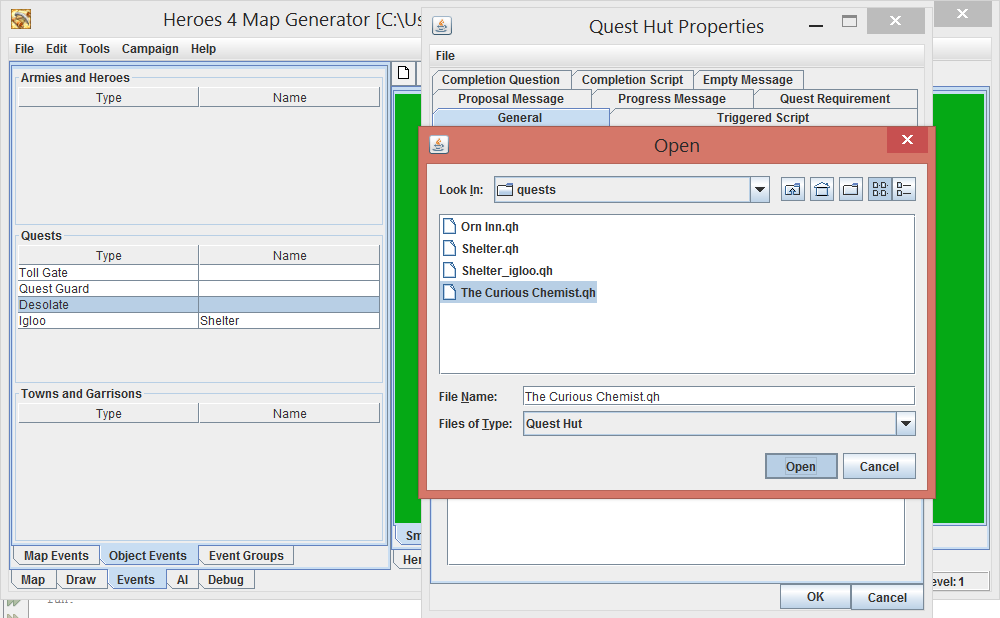
The load button isn't implemented yet, but that will be simple